In case you missed it, maps have gone interactive. Here’s an unofficial condensed as-I-remember-it history:
In the beginning, most maps on websites were static graphic files. You had to create a map yourself add little street names, highways, addresses, etc. through a tool called PhotoShop (probably version 5.5). The end product was a static jpg or gif file.
Then search engine websites like Yahoo! and Google started mapping – and made these maps available through their search engines. And it was good. A common practice around that time was to replace that static file you created in the dark ages with a screen shot of the new-fangled Google or Yahoo! map page. Also common was linking your screen shot to a Google or Yahoo page that allowed the user to scroll and get directions.
Not soon after, it became possible to easily place those interactive capabilities into your contact page by simply embedding a link from Yahoo! or Google. So maps, like most everything else web-based, has moved from static to active with robust features.
Now to take it a step further, here is an example of what kind of maps we are putting together for our website clients.

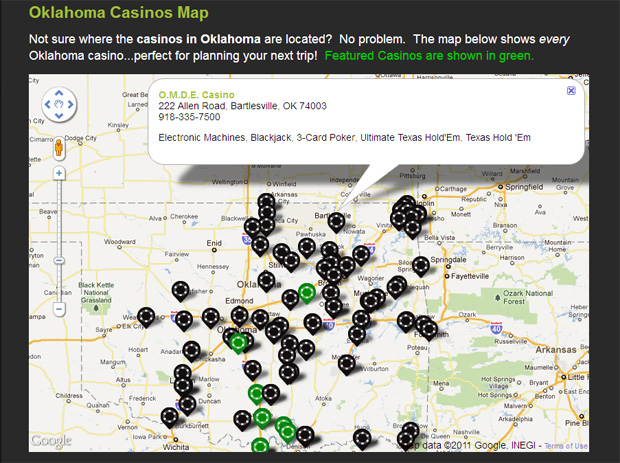
Casino Guru Interactive Map.
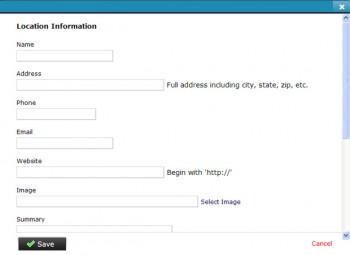
 Javelin CMS’s GMaps module (see interface to the right) offers an easy way to create custom, interactive maps for your locations. As in the example above, custom markers (poker chip graphics) were created to mark the locations, with custom information popping up when a user clicks the marker. For this client, the green markers are “featured” locations, while the black markers denote standard entries.
Javelin CMS’s GMaps module (see interface to the right) offers an easy way to create custom, interactive maps for your locations. As in the example above, custom markers (poker chip graphics) were created to mark the locations, with custom information popping up when a user clicks the marker. For this client, the green markers are “featured” locations, while the black markers denote standard entries.