Saving an image in Photoshop is a straight-forward process that usually just involves choosing the file format and a file name. But you may be missing out on information that could help you have smaller file sizes while maintaining the quality you want, which will contribute greatly to the load time of your website.
Differences between JPEG, GIF, and PNG
JPEG |
GIF | PNG |
|
|
|
About Each Format
JPEG
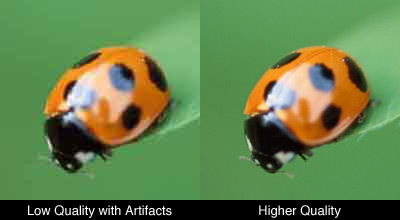
I always start with the quality at about 65 or 75 to see what compression you can get away with. If it looks bad, then I move it up until I like what I see. If you set the compression too low you’ll start to see artifacts (or pixelation) appear in your image, which are those blurry patches you see in low quality images. This format is most appropriate for photographs and graphics that don’t need transparency and use more than 256 colors.

GIF
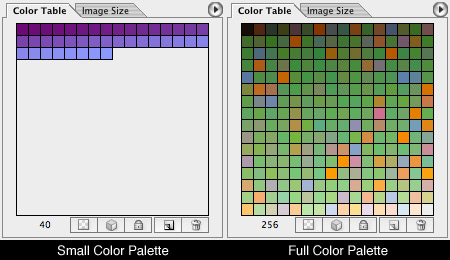
This format works best for low level graphics such as repeating gradient backgrounds, icons, and other small graphic elements that don’t need smooth transparency and use less than 256 colors. You want to make sure that your GIF image can look okay with a 256 color palette, though it’s all up to your own discretion. If the final output looks good, then go with it.

PNG
PNG is basically the best of both worlds between a GIF and a JPEG. I always use the PNG-24 preset instead of PNG-8 because PNG-8 just looks more like a GIF and if I wanted that, I would just go with a GIF. A PNG will compress to a much better quality than JPEG and they also support full alpha transparency, which means you’ll have nice, smooth edges around the object in your image.

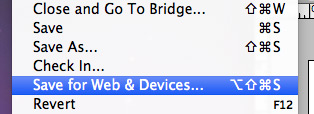
“Save for Web & Devices” in Photoshop
 You want to use the File > Save for Web & Devices option as opposed to the regular File > Save option. This dialog box will give you all of the compression and optimization options that you need to get a good image that is ready to put on the web.
You want to use the File > Save for Web & Devices option as opposed to the regular File > Save option. This dialog box will give you all of the compression and optimization options that you need to get a good image that is ready to put on the web.
Experiment and Compare
A PNG will sometimes produce a larger file size than JPEG but this is not always the case. Other times a GIF will do just fine when saving a large image with a full color pallete. Sometimes you just need to experiment and compare to find the balance between quality and file size until you get the right format and settings to fit your needs.
