I would like to let you in on my design process. First, watch our time-lapse video of me creating a web design for one of our OKC medical website design clients.
Design Meeting
Before beginning any web design project I meet with the client. In this meeting we go over their design survey which helps us discuss the following:
- information about the company
- goals for the website
- domain name
- logo and current marketing materials
- color direction
- likes and dislikes about other websites
- features to receive prominent placement
- navigation
- content
Research and Planning
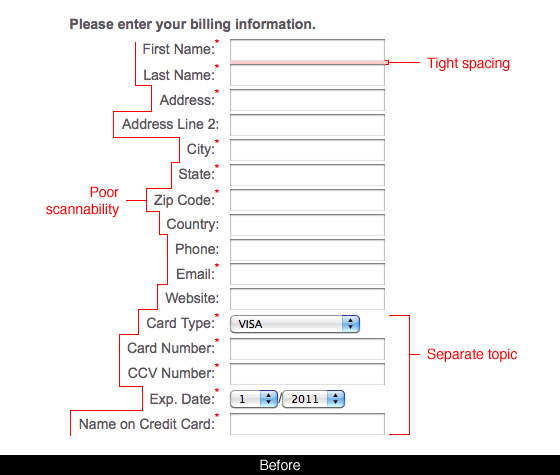
After meeting with the client I review their current marketing materials if there are any. I also do a bit of research on other websites in the client’s industry. I take note of what works and what does not work on these websites. The client should look like they belong in their industry, but should also stand apart as the best so it is important to look at what the competition is doing.

Now that I have a good overview of the company, their goals, their current marketing materials, and their competition it is time to start planning. I review my notes and jot down details that need to be included. Some details may include:
- order form
- prominent phone number
- social media
- video
- associations
- pictures
- call to action
- summary of company
- blog
- events
- services list
- packages offered
- featured products
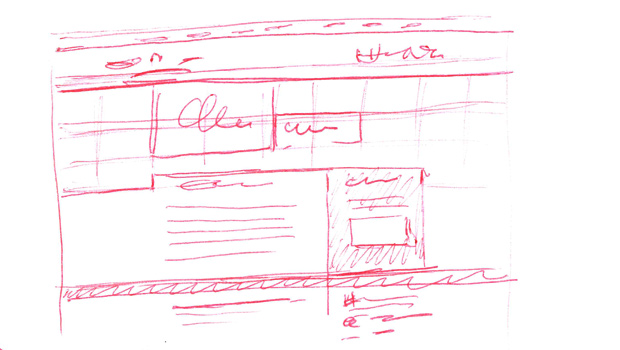
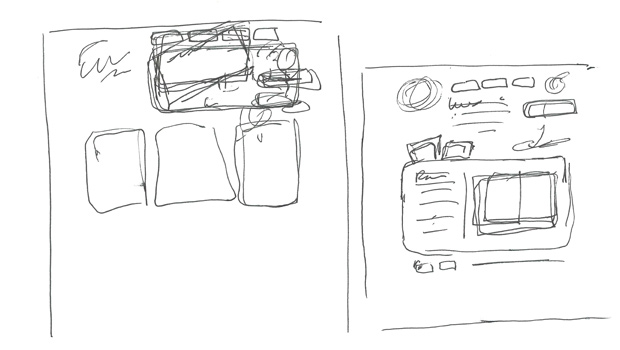
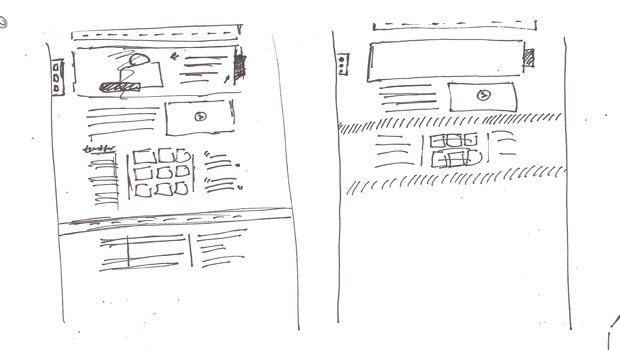
Once I have gathered all the details I sketch and create the frame for the website design. This is where I put the puzzle pieces together.
Initial Design Structure and Design Elements
All of the planning that goes into developing the sketches help direct the initial design structure. I begin creating my design file. I like to start with a 12 column or 16 column photoshop file based on the 960 grid. On this file I begin my website design by placing the all important logo. Then I established a color palette based on their design survey, current marketing materials, and what will work best to accomplish the client’s goals for their website.

After placing the basic design elements I start to build the structure, placing things like:
- navigation
- photos
- content
- footer information
Then I start to fine-tune these items and the design as a whole.
Look and Feel
I never start establishing the overall look and feel or design styling until the basics have been created. If you create the look and feel before the initial structure of the website design it will be as if you are hanging curtains in a house before even laying the foundation or building out the wood framing.
Presentation to Client
Finally, after the design is created and the look and feel established it is time to present to the client. We present our design however the client would like it presented. Some clients prefer email while others prefer to see their design in person at your computer. Generally I specify all of the details the client is looking at on their designs in an email then attach the design work. Clients give feedback through email and some like to call with their feedback.
Revisions
After receiving feedback from the client we sometimes need to make revisions. Revisions can be as simple as correcting phone numbers, changing a button’s color, or as intense as changing the overall layout. During revisions it is my job, as the client’s graphic designer, to help advise them if any revisions will not benefit the website design. I find that if I put an adequate amount of time into meeting with the client, researching and planning, and creating the design the revisions tend to be minimal. We often have clients approve their designs without any revisions required!
Although Back40 is known for creating beautiful custom website designs and catering to each unique client my design process is generally the same client to client. The structure and flow I have developed for creating a web design helps me focus on the client’s goals and the details of their project rather than the overall process.
My design process proved itself once again to work great when I created the Bone and Joint Hospital‘s redesign. They love their website and so do we.